WWDC 2018 - Software Only, no hardware
I watched the keynotes of WWDC 2018, tag line is "Software Only". There are no new iPhone or Mac. I am disappointing, I am expecting there will be a CPU refresh for MacBook Pro,it switched to use the 8th Generation CPU. Only software update this year
iOS 12
- more powerful AR
- personalised Memoji
- Better Performance
- You can add a shortcut in Siri
macOS
- Dark Mode
watchOS
- Better health and sport features
- Walkie-talkie functions for LTE version
[Augular]Push is not defined in the array
I am new to Angular. However, I have used AnuglarJS for a year. That is very hard to catch up. Today, I found a silly error. I cannot add an element to an array by using Pushj function. I got an error,Push is not defined.
students : Person[];
constructor(){
var newPerson = new Person();
this.students.push(newPerson);
}
Finally, I found, I am so silly. The array is not initialized yet.
I need to do that.
students : Person[];
constructor(){
this.students = []
var newPerson = new Person();
this.students.push(newPerson);
}
Wi-Fi debugging in xarmain
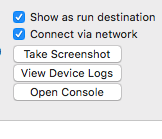
I got an old MacBook Pro which only has two USB ports. I used an external keyboard and mouse. Both require USB ports. They left no room to connect a phone for debugging. Recently, I found there is a feature in visual studio. This new feature allows the developers to connect the devices via wifi. This measure can free up USB ports. Moreover, this method can do the debugging wireless, that is more convenient, I can carry the debugging device around and without wires, which can keep my desk cleaner.
Although it said that is wireless, you still need to connect with USB and open the device windows in the XCode. Then you need to check the box to enable wifi debug. After that, that is very easy. You select the device in Visual Studio when the device connected to the same wifi networks.
Logitech G213 Prodigy Keyboard
A few weeks ago, I bought a Logitech G213 Prodigy Keyboard which is a budget gaming keyboard. It used a type of keyboard switch calls mech-dom. That is not a real mechanical keyboard. That is still membrane keyboard, but it can simulate the feeling of a mechanical keyboard. It has 4mm travel distance and 50g actuation force. These specifications are similar to Cherry MX red, and it has a feedback sound too. Moreover, there will have some anti-ghosting feature.
This is the reason to buy that to get the feeling of gaming keyboard without spending a lot. So far, I like that, but that sounds a better typing experience.
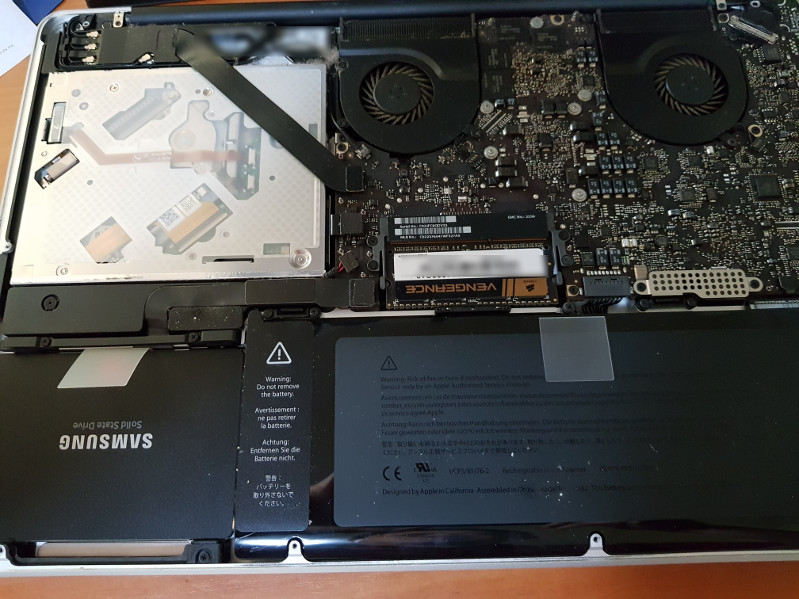
Refresh my old laptops
During the past few weeks, I have spent a few hours to upgrade my
Two laptops. Mainly, I have replaced the mechanical hard disk to SSD. Moreover, both of them are faster at least one times. My Mid-2012 MacBook Pro has a huge improvement. I have already upgraded the memory to 16GB before, but I still found that is very slow. However, after I upgraded the hard disk to SSD which is Samsung 850 PRO with SATA3. That is 6GBit per second bandwidth. Then I found that became a fast laptop. It can compare with a new mac book pro. I can use it to write apps. I am using Visual Studio for Mac in this book without any performance issues