Local DB for a small application in C#
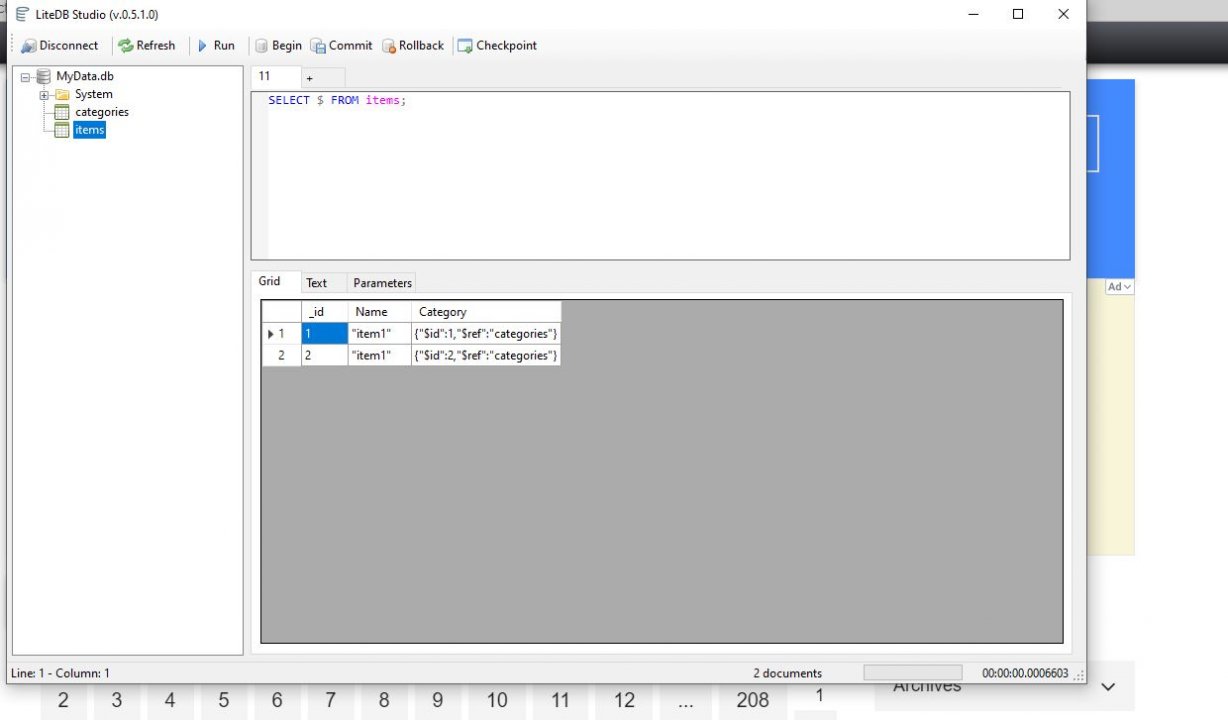
I got some old applications which is using spring.net and nhibernation with sqlite. By these names, you can know those frameworks are very old. That is the time to modernize them. I have research some local database solution. You can use System.data.sqlite, that is very light weight, but that is a plain sql without ORM. Or you can use MSSQLLocalDB with entity framework. But the SQL Express is still required. Finally, I found liteDB. This is a local NoSQL framework. You can add a single DLL into your project, not even simpler, just use Nuget to install it. The code syntax is similar with MongoDB.
Moreover, it has GUI tool LiteDB Studio, you can query the db file. Lastly, I checked the latest git commit is only 4 hours only. The project keeps to be active
Angular CLI time out in .Net Core Project
I created the first project in Visual Studio 2019 in Mac. I have no problems, but when I tried to run it in my Windows box. But I got a runtime error for Angular CLI Timeout. I got exact same code of mac version. There should be no problems. After some investigations, because my windows box is old, that is a five year old laptop. Although mac book pro is 6 year old too, but that is still running better than my windows box. Thus, the angular CLI still can compile the client front end within the default angular cli timeout amount. Therefore, I just need to increase the timeout for Angular CLI. Then I tried it, to increase the timeout of Angular CLI, you need to change startup.cs at the root level of project. please add this line of code after spa.UseAngularCliServer(npmScript: "start"); (should be line 70)
spa.Options.StartupTimeout = TimeSpan.FromSeconds(500);
Then my project is working
Authentication for Angular .Net Core Project
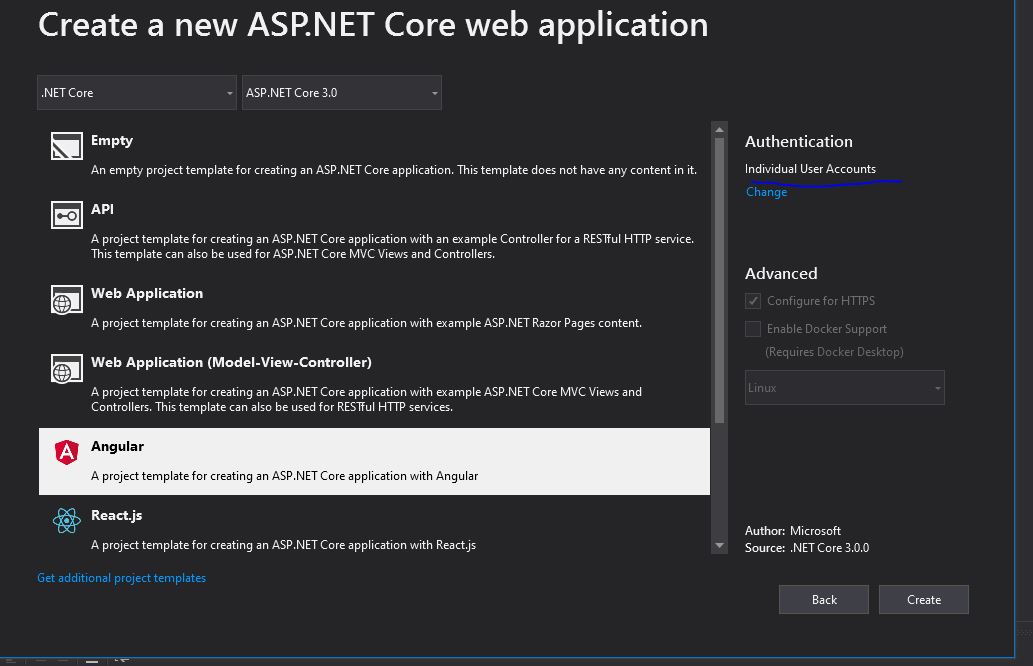
I have used Angular since .Net Core 2.2. In the past, I still can use identity framework core but you have to link the Angular with your api by yourself, you need to jwt serialization. But in the .net Core 3 with Visual Studio 2019, you need to create the angular project with by selecting the individual user account. Then the basic identity framework core structure will be generated for you. The user login and registration user page are generated. That is so easy and saved at least an hour work for me too!
UTF-8 Slug Issue on WordPress
In the past, my hosting server supports UTF-8 URL, I can use the chinese name as Slug in wordpress. In the past few days, there is a server upgrade, then UTF-8 does not support anymore. In the past, because I am lazy, blogging in my top priority, I left the chinese name in URL. I know that is not good for SEO. Also, it made all post links are not working anymore.
I found only way is to reset all post slugs with a random number. I know that affects SEO, it made all post links in search engine in not working.
At the end I ran this sql to reset all old posts,
update set wp_posts
set post_name = floor(RAND()*10)+15
where post_name like '%\%%'
That is a bad solution, but that is the best solution I had now. Now, I manually write 301 Direct for all popular posts I have aware to the new url.
Raspberry Pi 4 Lanched
Finally, Raspberry Pi 4 is released. It got 3x higher performance 1.5GHz quad-core 64-bit ARM Cortex-A72 CPU, and you can choose 1Gb, 2GB and 4GB. That is very useful if you are doing machine learning. Moreover, it supports:
- Full-throughput Gigabit Ethernet
-Dual-band 802.11ac wireless networking and Bluetooth 5.0
-Two USB 3.0 and two USB 2.0 ports
- Dual monitor support, at resolutions up to 4K
- VideoCore VI graphics
- 4Kp60 hardware decode of HEVC video
That is more powerful computer. I think even you can use it to replace your home desktop. For basic model (1gb RAM) $59.95 and the top model (4GB) $94.95.
But the down side, it sounds more power is required. The input power is 5V 3A USB-C. Moreover, that is much more expensive.