Category: "Announcements [B]"
ML.Net is downgraded
During the past two years, artificial intelligence has been a hot topic. A lot of people are talking about openAI and MidJourney. That kind of generative AI. That sounds like something I forgot. It is still very useful for developers. It won’t generate codes like ClaudeCode. It can do the model prediction. (like price prediction or image classification),Unlike "Pre-built AI" (like some Azure Cognitive Services), you own the model and the data pipeline. You can see exactly how data is being transformed. You have local AI. For myself, I used to categorize my expenses.
Common Use Cases for Developers
- Sentiment Analysis: Automatically tagging customer support tickets as "Frustrated" or "Happy."
- *Price Prediction: Estimating the value of a product or real estate based on historical features.
- Anomaly Detection: Real-time flagging of fraudulent credit card transactions.
- Product Recommendations: "Users who bought this also liked..." features for e-commerce.
WinUI still needs the WinForm component
I am working on the Windows Desktop Application. Of Course, Now is 2025. I am building a new Windows application, and I think that WinUI is one of the best options I can think of.
However, WinUI is a kind of platform-independent, if you still need to access the local function such as the File Dialog, You still use to have Interpo.
var picker = new FileOpenPicker();
picker.FileTypeFilter.Add(".json");
picker.SuggestedStartLocation = PickerLocationId.DocumentsLibrary;
var hwnd = WinRT.Interop.WindowNative.GetWindowHandle(this);
WinRT.Interop.InitializeWithWindow.Initialize(picker, hwnd);
Here is the example
PostgreSQL in Azure
Last Month, I went to the Brisbane.net user group. The topic is PostgreSQL.PostgreSQL? How can it be related to .Net? You may think that that is more related to Linux. That is not. Azure got Postsqesql implementation, which is customized for Azure. Thus, that is performance quite good.
Moreover, that is more than half the price of the MS SQL server option. Lastly, EF core is fully supported by Postgresql. They are very suitable for a small-scale project. I will explore it for my membership management system.
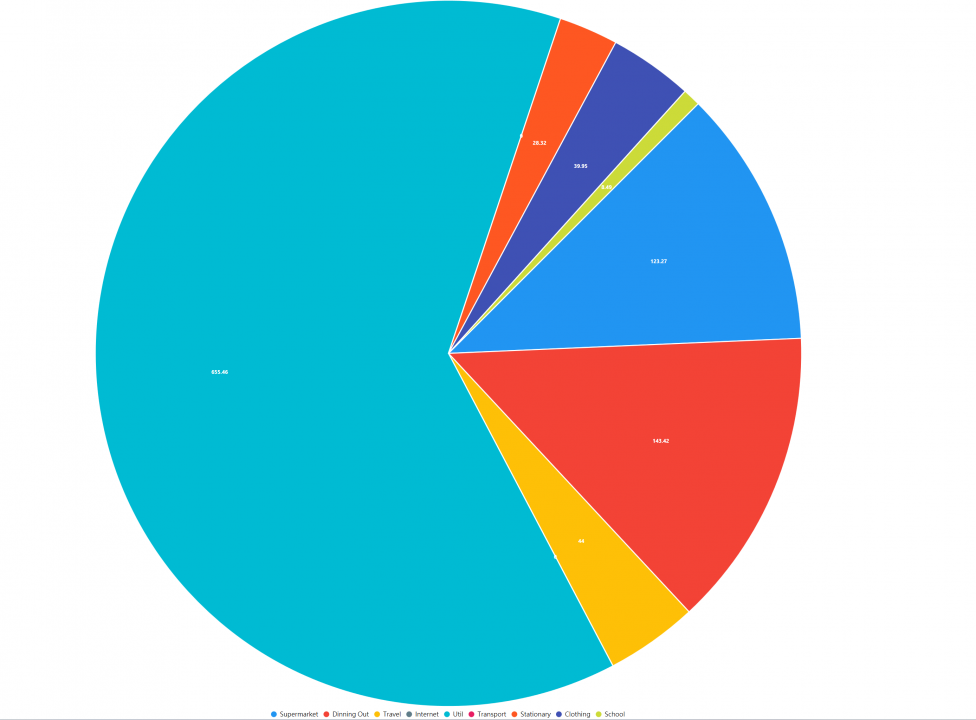
PieChart of LiveChart
For using the PieChart, that is very easy, you just need to bind the series collection
Then I just need to get the data from my repo:
var categories = new ObservableCollection(_database.BudgetCategories.GetAllCategories());
SeriesCollection = new SeriesCollection();
foreach (var category in categories)
{
var budgetItems = new ObservableCollection(_database.BudgetItems.GetItemByCategory(category));
double amount = 0;
foreach (var item in budgetItems)
{
amount += (double) item.Amount;
}
var pieSeries = new PieSeries
{
Title = category.Name,
Values = new ChartValues { new ObservableValue(amount) },
DataLabels = true
};
SeriesCollection.Add(pieSeries);
}
}
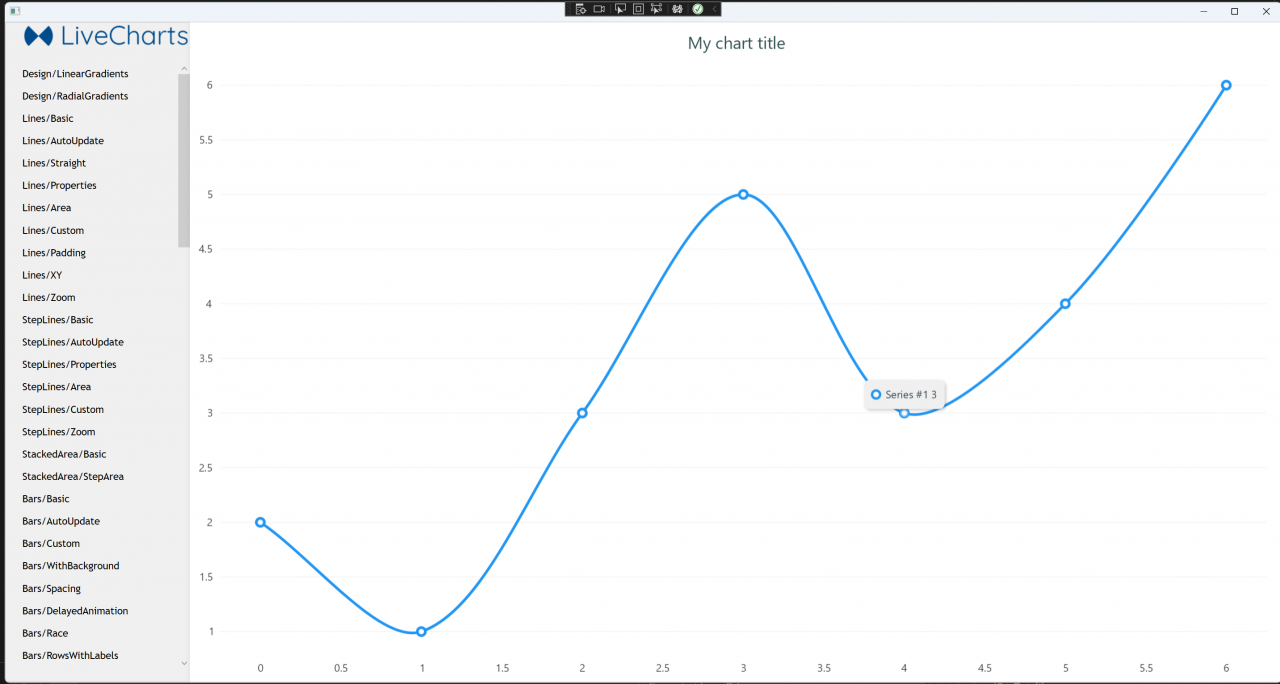
Charting Tool for WPF
Recently, we have been buying a WPF application. That is a budget management application. That is talking about money. Of course, charts need to play an important role. I have looked into various charting libraries. Some of them need to be paid. However, one is entirely open and completed under an MIT license. That does not require access to their AP. Charting is done locally. It supports everything, such as MAUI, Wpf, Winforms, and ASP.net. In addition, the documentation is alright. That is Live Charts.