Custom ASP.NET Identity MVC 5 - Part 1
I am working a new version of AdvGen CMS. I found the ApplicationUserManager has to use their Entity Framework. I cannot just build our own ApplicationUserManager to switch a different ORM layer. You have to build your own IUserStore like this:
public class AdvGenUserStroe : IUserStore -->
And then build your own ApplicationUserManager which is using this custom user store.
This is the only way to have a Custom ASP.NET Identity in MVC 5
Refresh Datagrid in WPF
There is no such things for DataGrid.DataBinding() in Datagrid, WPF, the data grid should update itself if any items in the collection is changed. However, I found if the data source is edited by other windows, it won't refresh the data grid.
Well, you can use DataGrid.Items.Refresh(), but sometime, I got an exception about not allow editItem, something like that.
I found the best way is setting the item source to null and set item source to be bounded the collection again, like this:
Code
public void DisplayList(IList< ISchedule> lst) | |
{ | |
lstItems.ItemsSource = null; | |
lstItems.ItemsSource = lst; | |
//lstItems.Items.Refresh(); | |
} |
Error: Specified key is not a valid size for this algorithm. (TripleDES)
I built a Cryptography application by using TripleDES. But I got an error:
System.Security.Cryptography.CryptographicException: Specified key is not a valid size for this algorithm.
The key I used was in an incorrect length, it should 16 bytes length.
For example:
Code
PasswordDeriveBytes pwd = new PasswordDeriveBytes("password", salt); | |
TripleDES alg = TripleDES.Create(); | |
| |
alg.Key = pwd.GetBytes(16); | |
alg.IV = new byte[alg.BlockSize / 8];; |
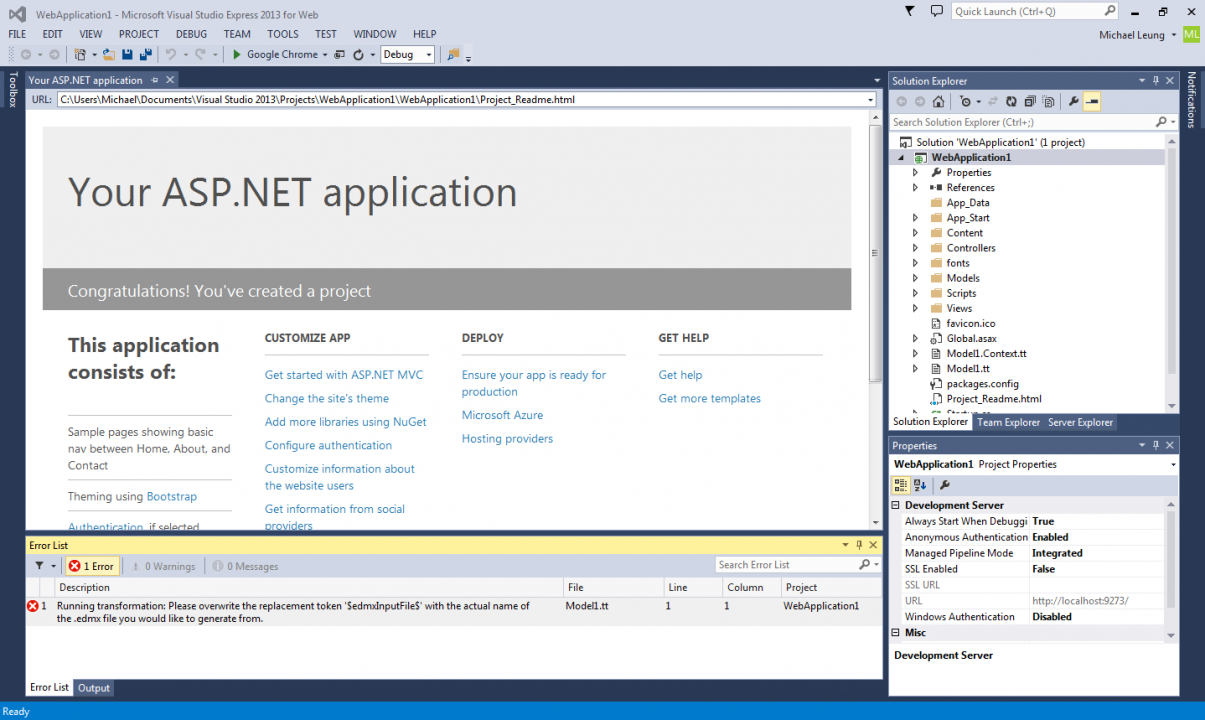
Visual Studio 2013 Express is ok so far
I am running out of licenses for Visual Studio Professional. Solution 1 is asking for more budget this year in IT. Another option is using Express version. I know this version doesn't come with automated testing and class diagrams, those sorts of developers' support tools.However, we don't use those tools a lot. We just build MVC website. So far, Visual Studio 2013 Express is ok for us, it supports NuGet, MVC and EF. I felt that is even faster then the Professional version.
MenuItem Icon - WPF
I tried the icon attribute in MenuItem. It doesn't work.Actually, you need to modify the header element like this:
XML
<MenuItem | |
Name="GridButton" Visibility="Collapsed" Click="GridButton_Click"> | |
<MenuItem.Header> | |
<StackPanel> | |
<Image Source="../Images/open.png" Width="16" Height="16"/> | |
</StackPanel> | |
</MenuItem.Header> | |
</MenuItem> |