Redmi Note 10 Pro - My New Phone
In past, I loved to buy the flag ship phone. normally, I spent around $1500 for my phone. However, during these two years, maybe I am getting old. I switched my mood to get the middle to low end phone. I do not have much time to play games. I only use my phone to shoot video and taking photots. Moreover, my phone is a developer phone to test my app. Those tasks do not require a powerful CPU. Then I switched my choosen brand from Samsung to xiaomi. This company are good to build phone in the way to be very value for money. A few weeks, I dropped my old mi 9T pro phone, which I bought that for $600 two years. Then the screen is completely broken. Ok, I need to get another new phone. This times, I picked Redmi Note 10 Pro. Because I need a bigger screen which is 6.67". Moreover, it has 108M pixels camera. It sounds cool. Finally, I got this at $465, that is quite cool, considering the Australian dollar is quite weak.
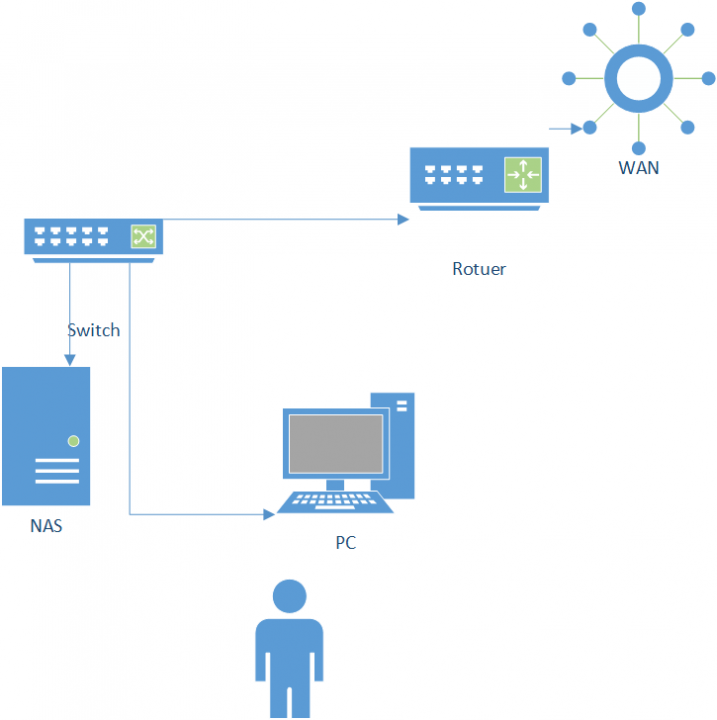
NAS need to be in the same switch with your main computer
NAS is the central storage of all your data. For myself, my computer will back up all of my documents, source codes and photo to my NAS automatically. So, this is a heavy load in the local network. That is the reason of all NAS with ethernet only, no wifi at all. Everyone want to get a connection to the NAS as fast as possible and as stable as possible. For myself, because other family are using the network too, So, I put my NAS in a separated switch with all of my devices which is required the back up service to there. Firstly, the heavy work load in the network won't affect the other part of my home work. Also, I can get the fastest and most stable connection to the NAS too.
Error: navigation.json (The system cannot find the path specified) in Android
Recently, I upgraded my android studio to 4.2.1. Then I found all of my projects are not working, I got this erro rnavigation.json (The system cannot find the path specified). Even I created a blank activity project, I got the same error. Therefore, somethings. I tried to switch to lower sdk version, that is still not working. Finally, I found out I put my project in an external disk which is using ex3 format. So that, I can use it in my pc and mac. Is the disk format causing problems? Then I moved my project to the main disk which is using NTFS. Then that is no problems, strange
HDMI and DVI cannot convert to the Display Port
I felt I am very silly. I got a work laptop, personal business PC and Mac Mini. Then my monitor got three sockets, two HDMI ports and a Display Port. I used two HDMI ports for my work laptop and personal business PC. So there is only a display port for my Mac Mini, but my Mac Mini got a HDMI port out. I do not want to waste it. At the end, I bought a HDMI to display port cable. I found that is not working, because the cable is only support only one direction, that is from Display Port Out (Computer) to the monitor with HDMI. We cannot do it another way. Then I found a forum post suggested to have a Display Port to DVI converter, then use the HDMI to DVI cable, to connect your computer to the adapter. Then I found it won't work too. The Display port to DVI adapter is one direction only too. That is to connect the display port out in the computer side. Then I finally admited I cannot convert HDMI to display port montior
I moved away from Google Photo to Synology NAS DS220j
Tomorrorw 1 June, 2021, Google Photo will end up their offer for free backup photo from the users' phone. Well, I have used Google Photo to backup for more than 4 years. Actually, I thik that is fair, in the world, there is no such things calls "Free Lunch". It gave me some monmentums to buy my own NAS to backup. After some researches and listened a number of podcasts, I believe Synology is my best option. It has Moments which is a replacement of Google Photo, moreover, it has Synology Drive which is very similar with Google Drive. You can sync your local folder with NAS. The major benefit is to have Synology, it has QuickConnect technology. It will do all sort of things such as router by pass. Thus, you can access your NAS from internet. It makes my phone can access all data in Synology Drive and photos in Moments from outside. Also, I won't need to download the data into my phone, I need to access the data I want from the app, that is very handy. Now, I don't need to keep a lot of data in my phone. At the end I bought the basic two bays version of NAS DS220j. That is because of my limited budget. If I have more money, I will buy a 3 bays version and running RAID 5, which is more effective to use the hard disk. Anyway, it is good enough. I uploaded all of photos to Moments, that is very useful, although the AI is not as good as Google Photo, I cannot do the photo search as good as Google Photo. For Synology Drive, that is exactly did what Google drive can do. Lastly, I installed USB Copy Plug-in, so it will copy the NAS data into the external hard disk as another layer of backup